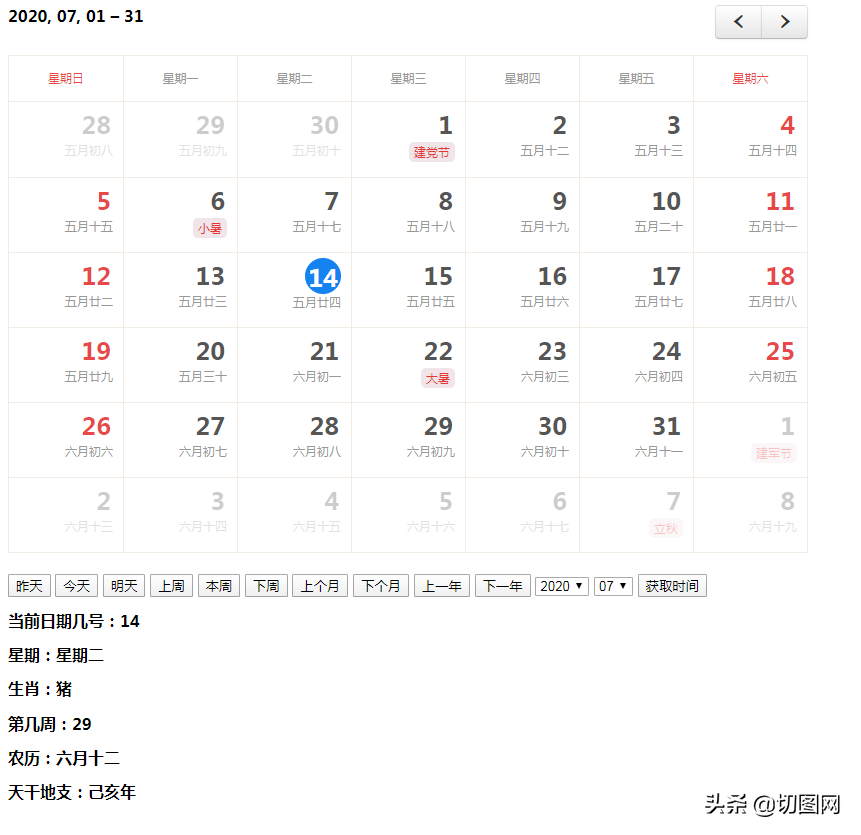
切图网专注于前端开发,包括fullcalendar日历改造,最近项目就遇到了,项目中日期插件用的是fullcalendar,需要显示农历、阴历、节气、当前是第几周、星期几、天干地支、生肖年等等,实现的demo效果如下:

由于插件本身不支持使用农历、节日展示所以对fullcalendar进行了修改,当你重新安装是需要手动去修改源码,修改内容如下
* 1、在fullcalendar.js之前引入lunar.js
> lunar.js是一个计算农历和各种节假日的第三方js,需在fullcalendar前引用。
* 2、修改fullcalendar.js
正常生成的日历只是包含一个日期,想要显示农历就需要手动修改源码,目前我使用的版本是3.9.0,改动仅有一处。
if (isDayNumberVisible) {html += view.buildGotoAnchorHtml(date, { 'class': 'fc-day-number' }, date.format('D') // inner HTML);//此处可以搜索fc-day-number,在下面添加以下代码var cTerm = lunar(date).term;if(cTerm){html+="<div class='fc-day-cnTerm'>"+cTerm+"</div>";}var fes = lunar(date).festival();if(fes&&fes.length>0){html += "<div class='fc-day-cnTerm'>" + $.trim(fes[0].desc)+"</div>";}if(!cTerm && (!fes || fes.length == 0)){html += "<div class='fc-day-cnDate'>"+lunar(date).lMonth+"月"+lunar(date).lDate+"</div>";}结语
至此就都改完了,剩下就是样式了,随便你怎么调可以自由发挥。
来源:http://www.qietu.com/fullcalendar-gaizao-lunar/