
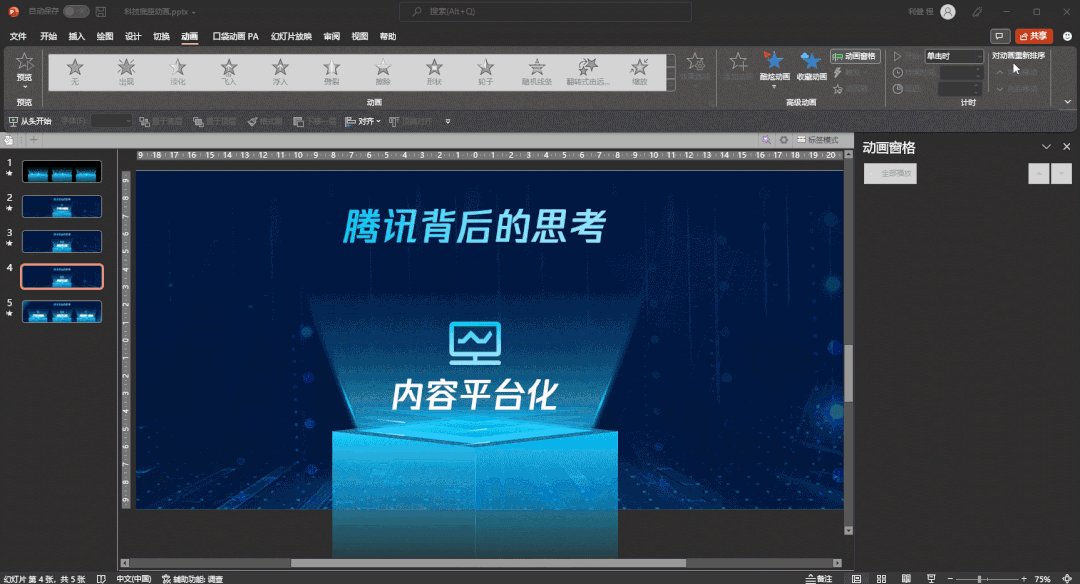
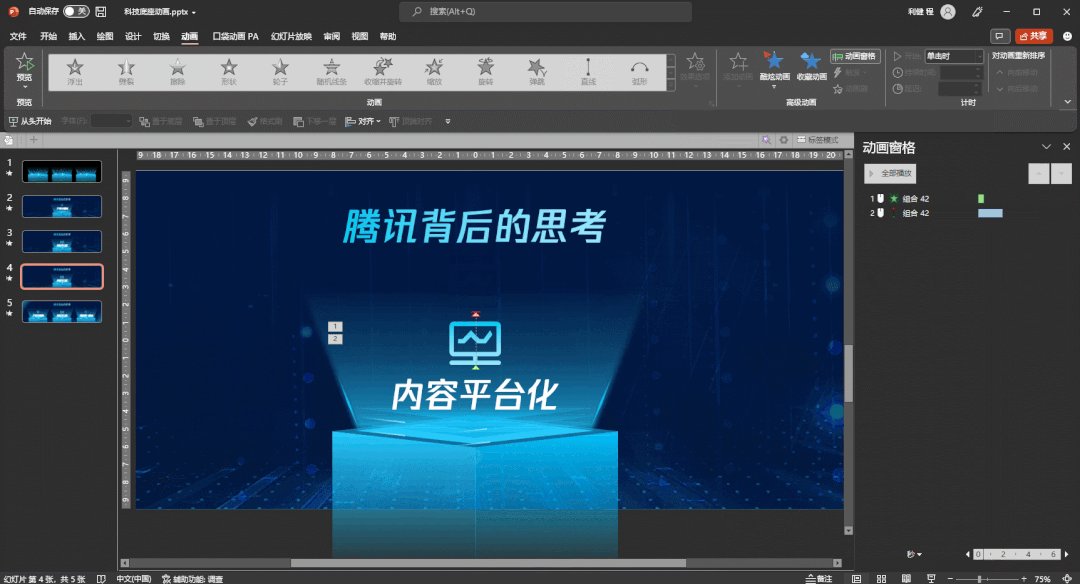
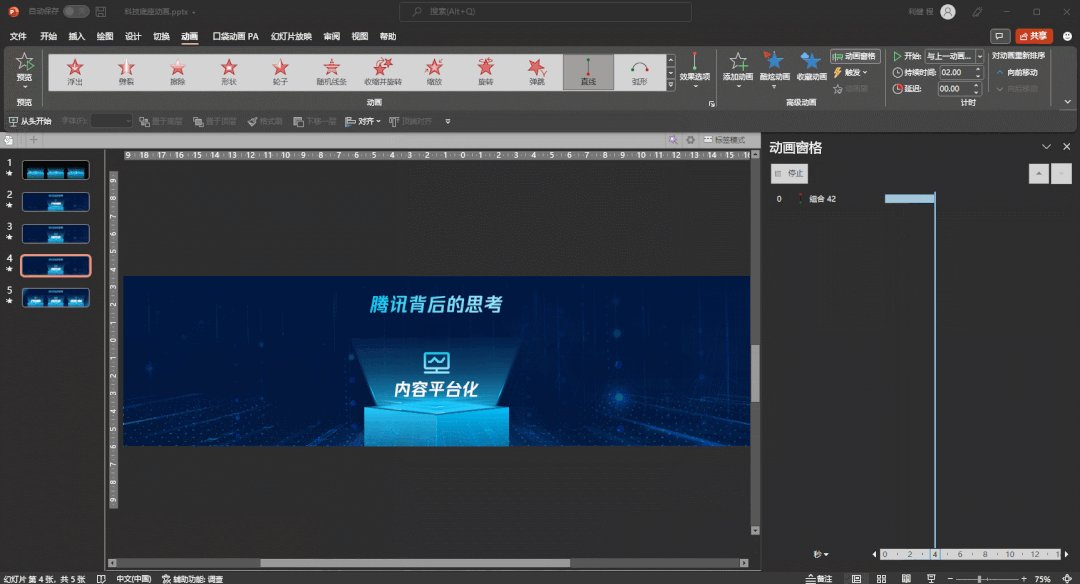
就是下面腾讯这页PPT。

手机屏太小,可能大家看不太清,我们就放其中一个。
这样图会大一些,大家可以看的清楚些。

这个动画看上去是不是既有科技感,又有动感,还不错吧。
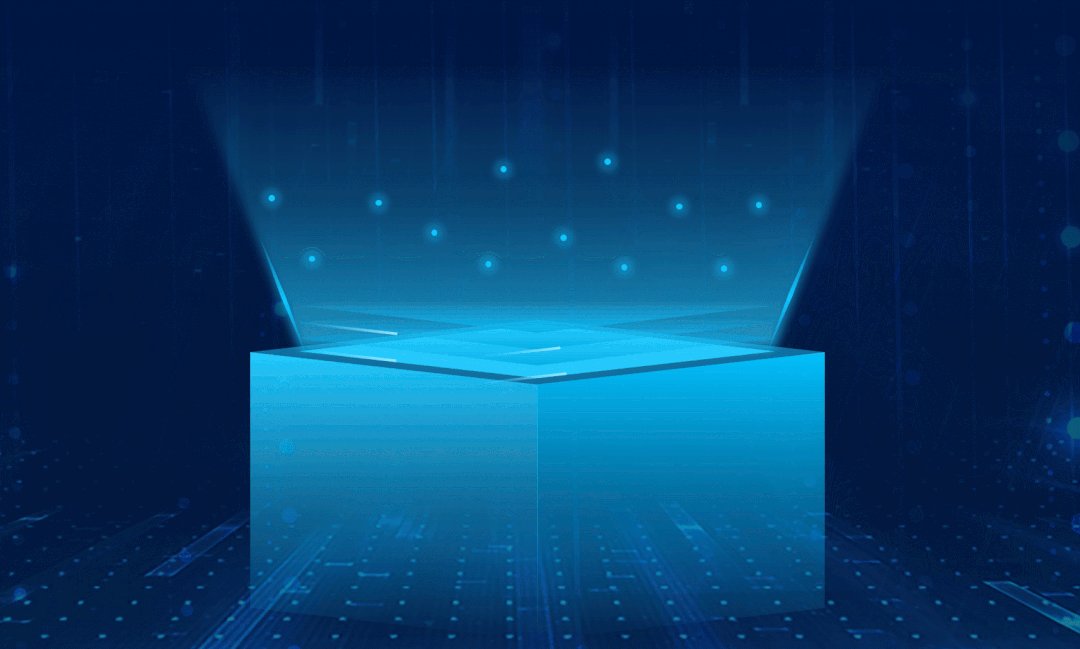
首先,我们要知道,做科技风的PPT,我们经常会用到一些全息投影的科技底座。
这些底座一般都是用形状绘制的。

如果时间充足,这种科技底座可以多绘制一些。这些底座在PPT中经常会用到。

接下啦,说上面这个动画。
这里的动画涉及到组合动画,而且是重复播放的,看起来有点复杂,但其实不难,蛮简单的。

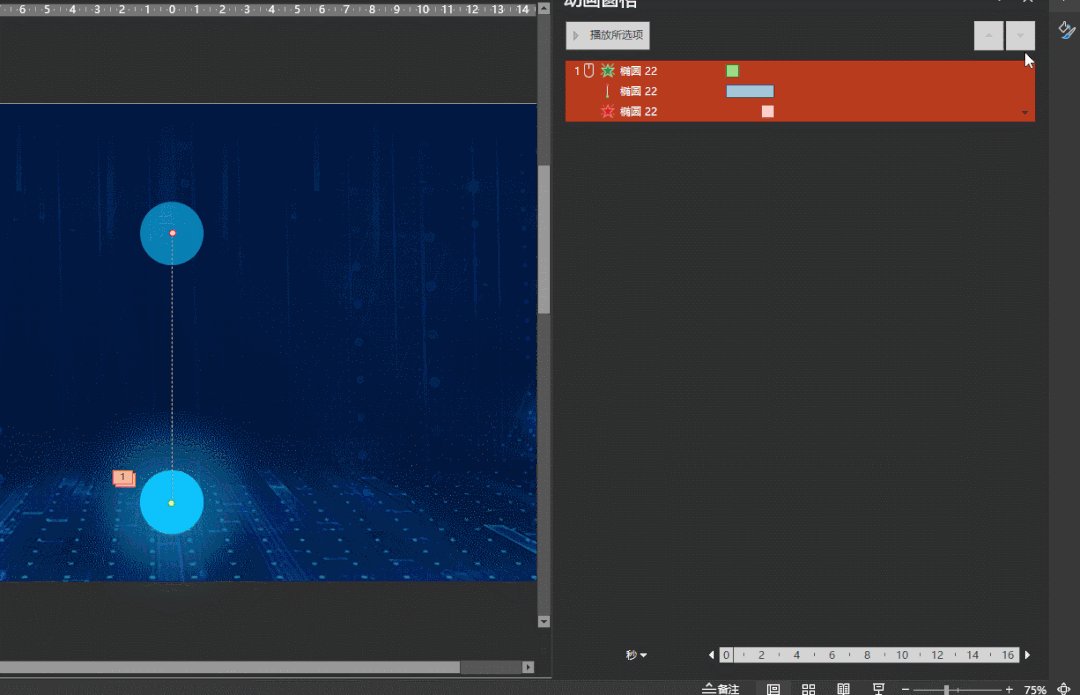
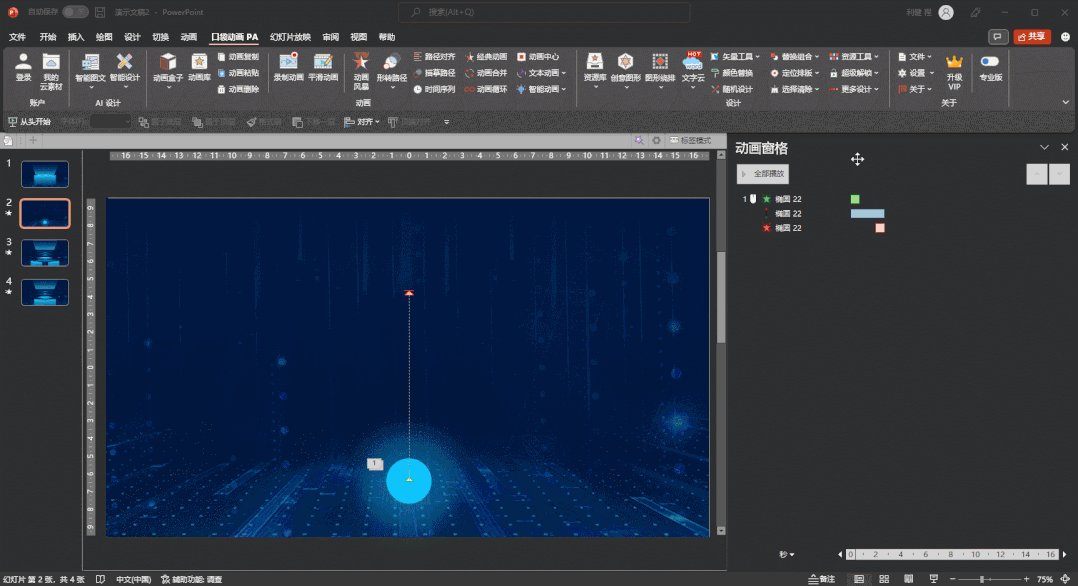
1、先说第一个科技粒子的上升动画。
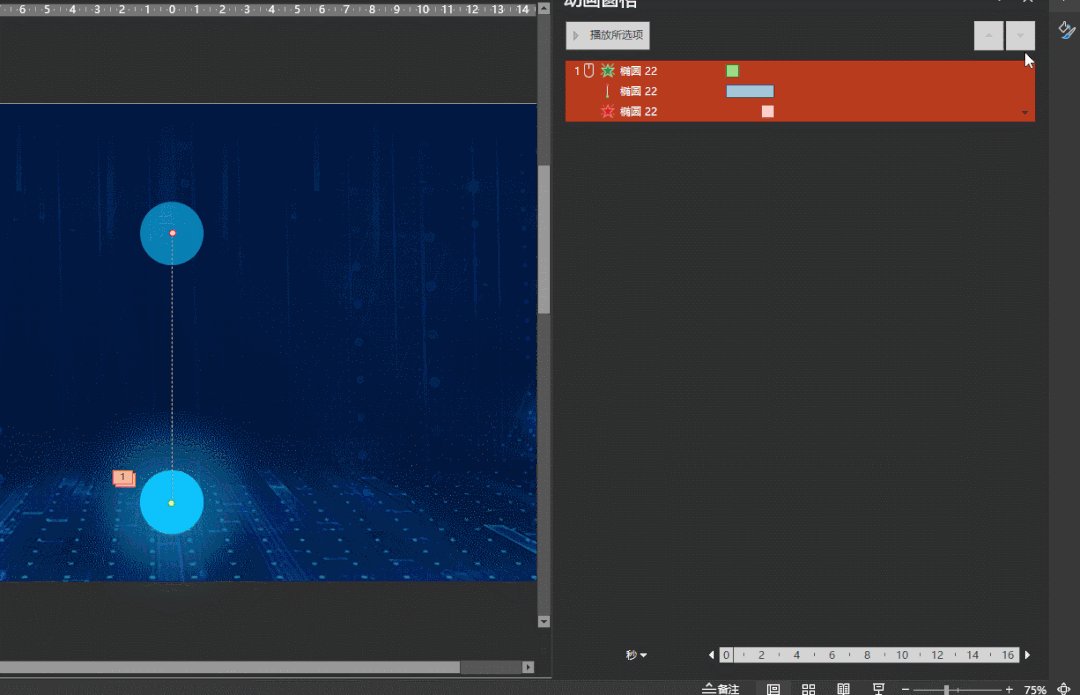
这里的科技粒子看着有十几个,但其实动画效果都是一样的。
先出现,然后往上移动,最后慢慢淡化。

动画就很好理解了,三个动画组合而成。
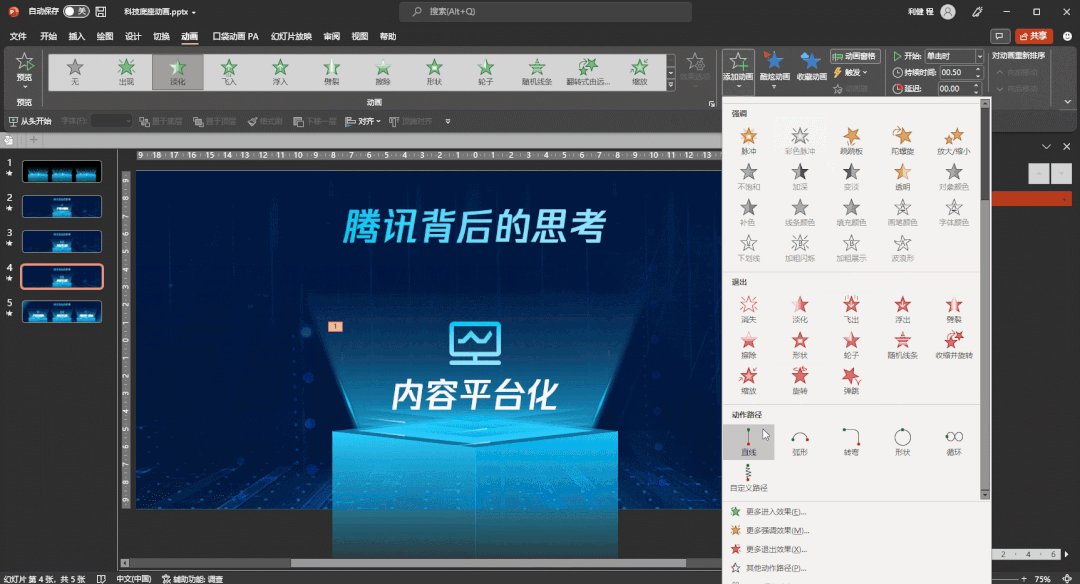
出现动画:淡化
动作路径:向上的直线路径
退出动画:淡化
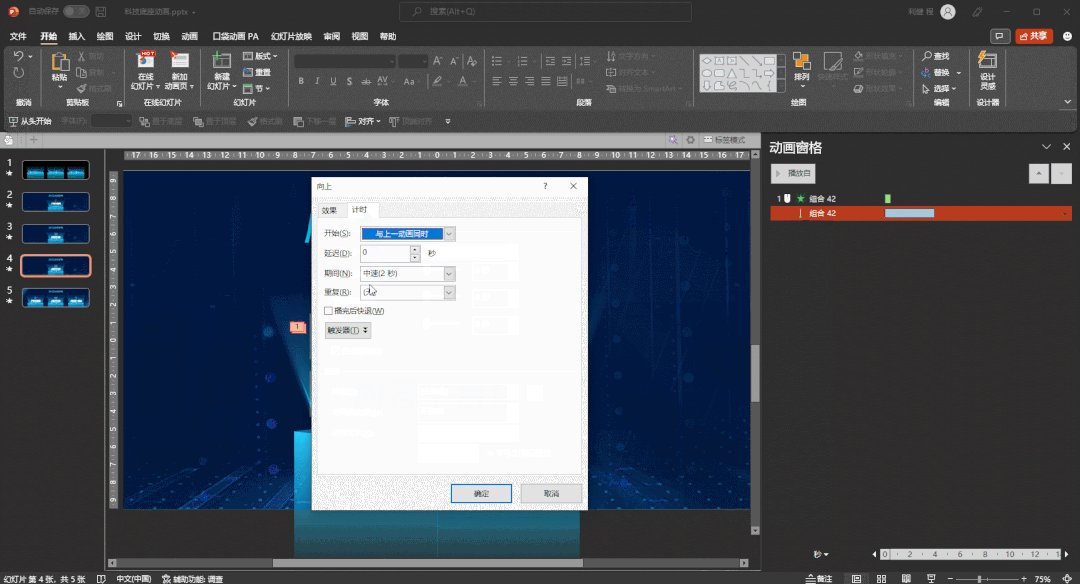
而且三个动画是同时的,只是退出动画调整了一下延迟,和动作路径同时结束。

关键知识来了
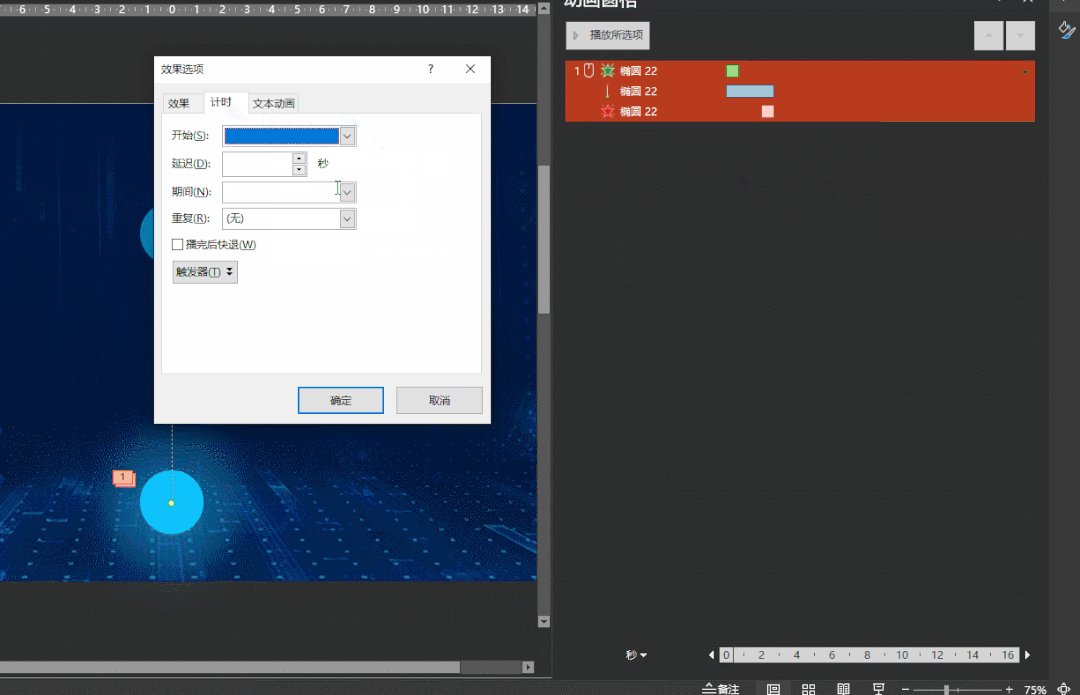
这是出现一次,但是,我要这个动画保持重复,所以我们需要设置重复动画效果。
直接全部选中三个动画,设置重复,会导致三个动画的开始时间和结束时间对不上,会很怪异。

错误的操作
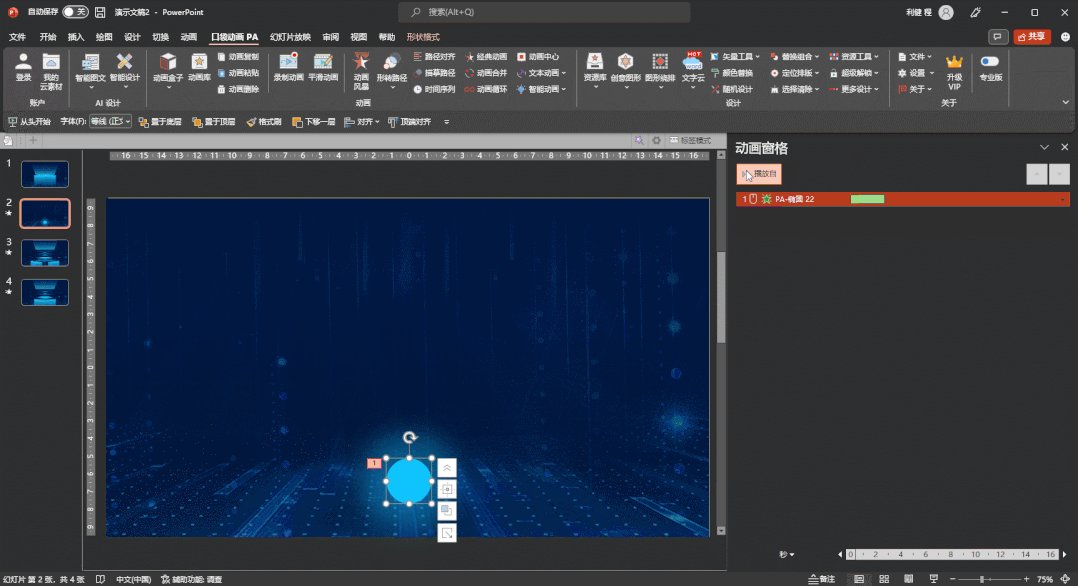
这个时候需要动画合并,将一开始的三个动画组合成一个动画,然后再设置重复。
这里需要借助一下插件,口袋动画。
我们选中设置好动画的粒子,然后口袋动画插件里面,有一个动画合并。

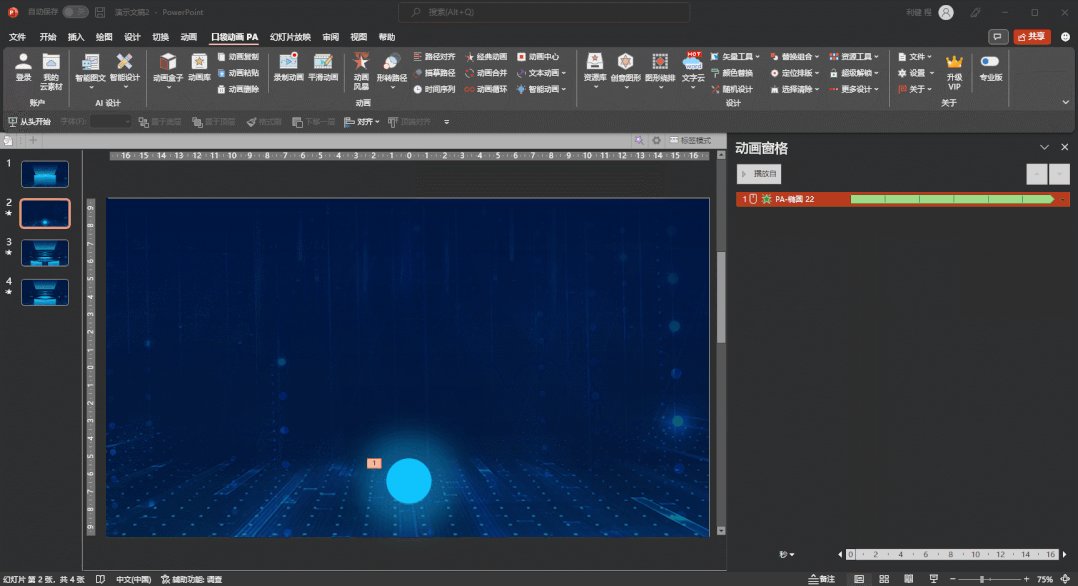
这样三个动画变成一个,然后我们设置重复动画就可以了。

这是其中一个粒子,我们还需要准备十几个粒子,然后设置一下延迟,就可以这样的效果了。

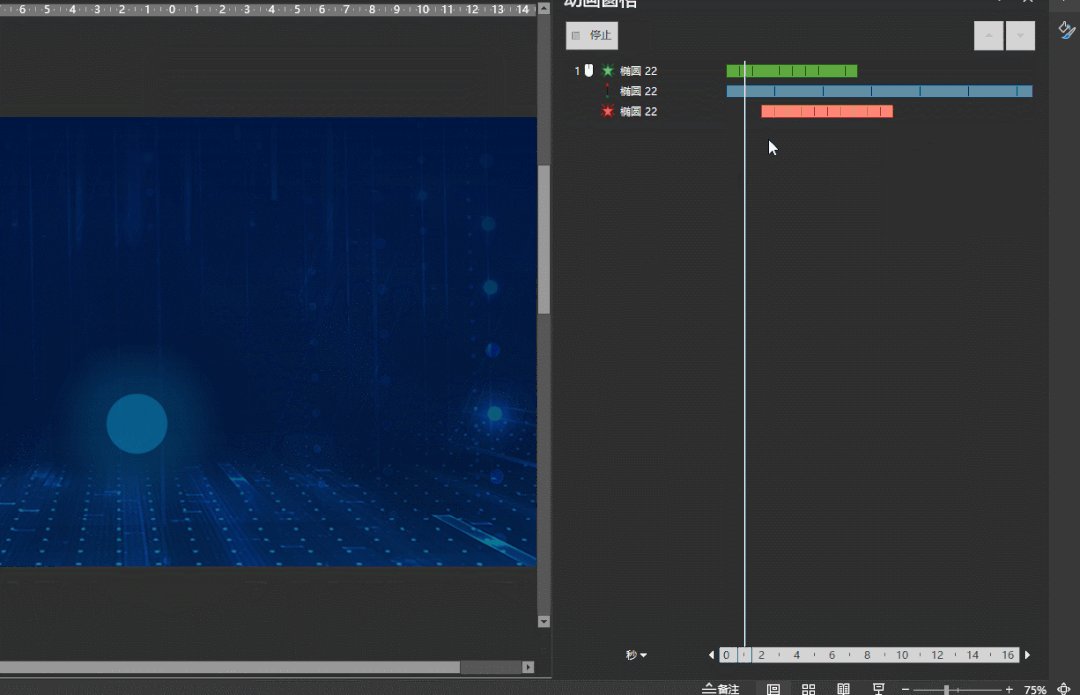
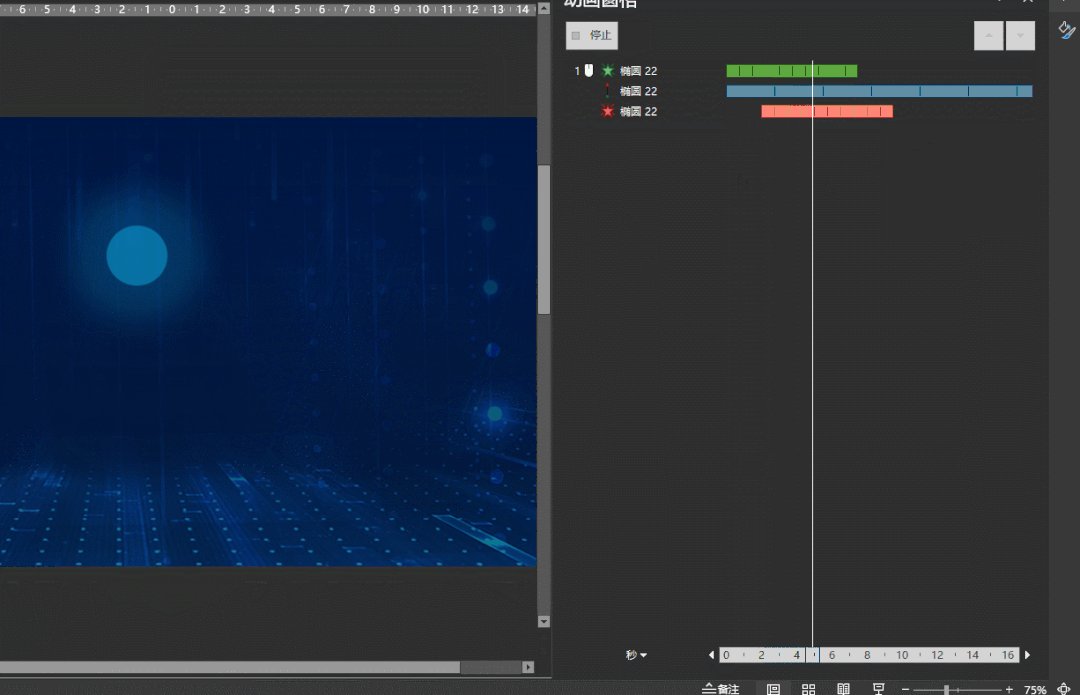
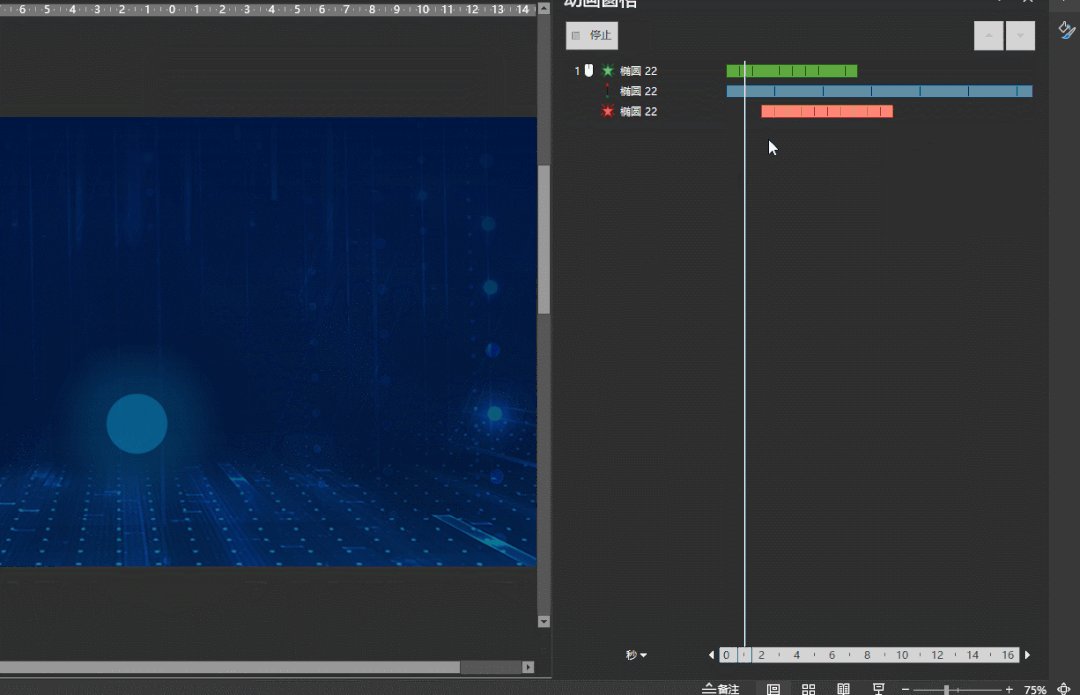
2、然后说科技光效的动画,也是一样的
先淡化出现,然后路径动画,然后淡化退出。
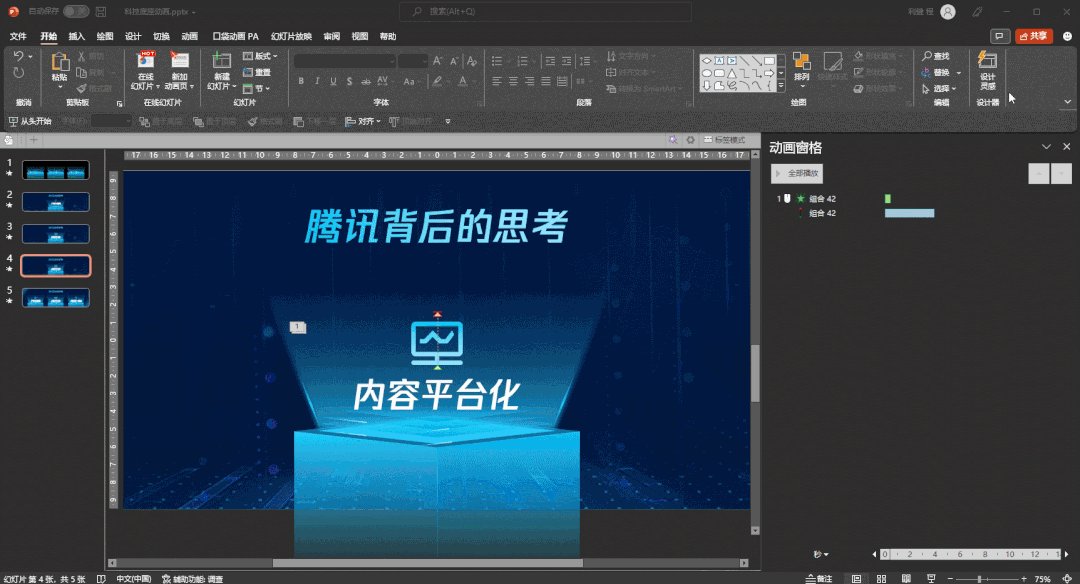
效果类似下面这个案例。

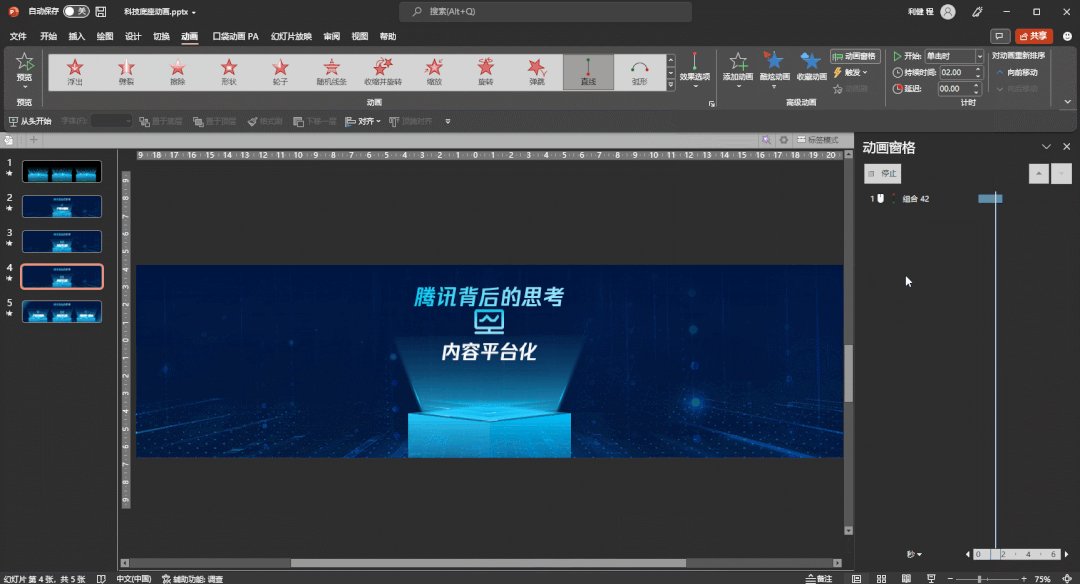
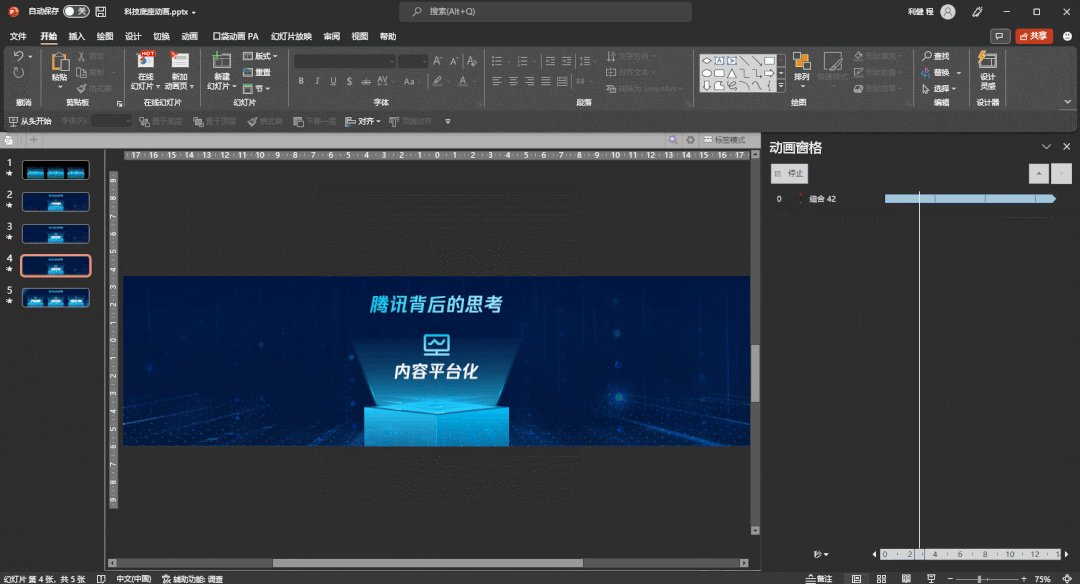
我们可以看到动画窗格,和上面类似的。

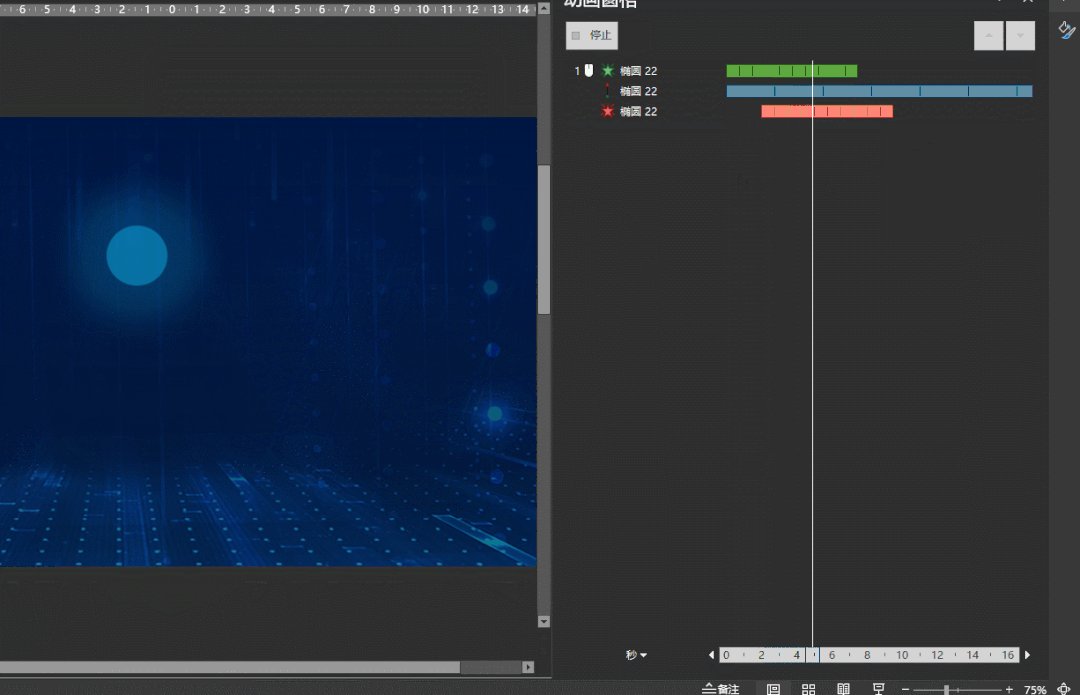
如果要设置重复动画,也是一样,要先用口袋动画,进行动画合并,然后再设置重复效果。
这就是这个科技底座两边光效的动画原理。

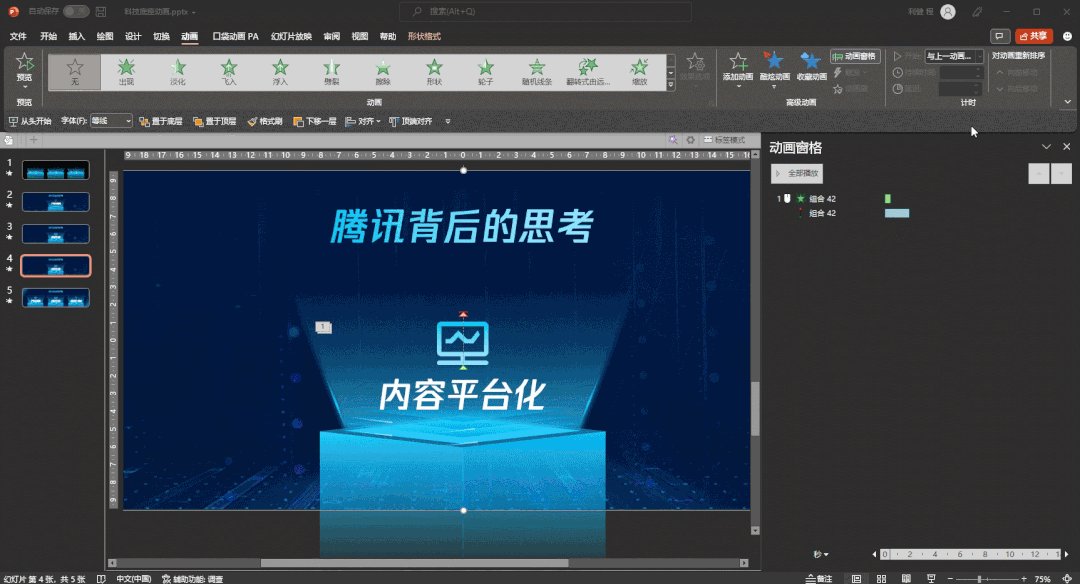
3、文字的悬浮效果
我们可以看到,这个动画里面的文字【内容平台化】先慢慢的浮起来,然后落下来,感觉就像悬浮在空中一样。
这个动画,我之前在做神州十二号PPT的时候有用过。

在太空中,人是漂浮着的,所以,这里我们做了一个悬浮的动画。
这里的文字也是同样的设置方法。
第一步,我们也是设置文字的动画为淡化。
然后再设置文字的动画为向上的路径动画,两个动画是同时的。

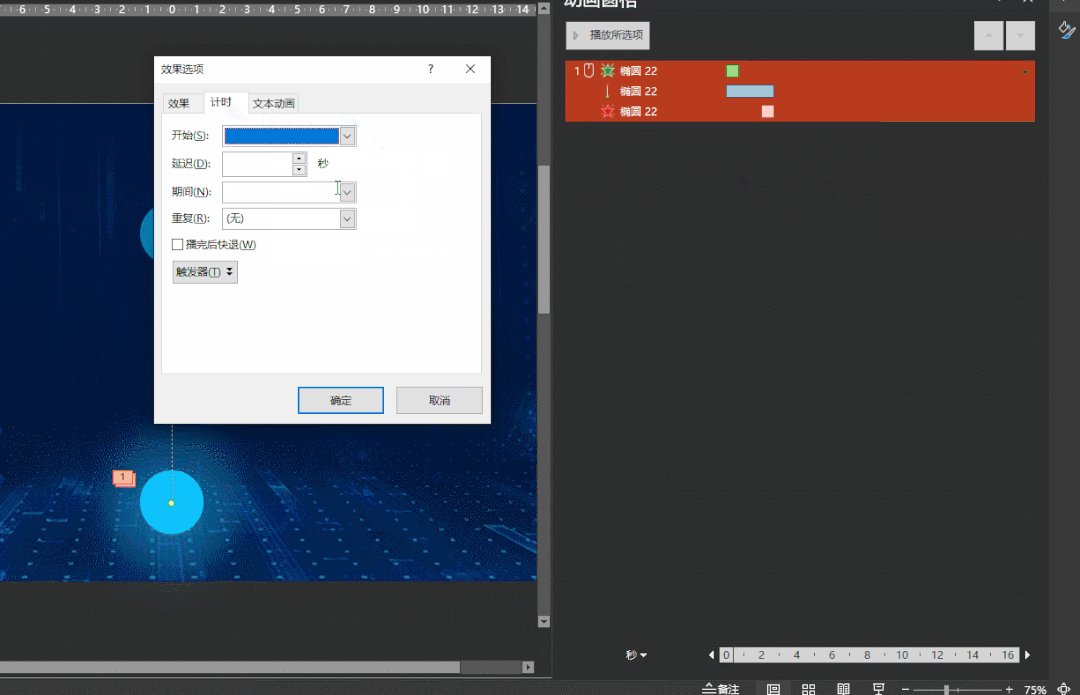
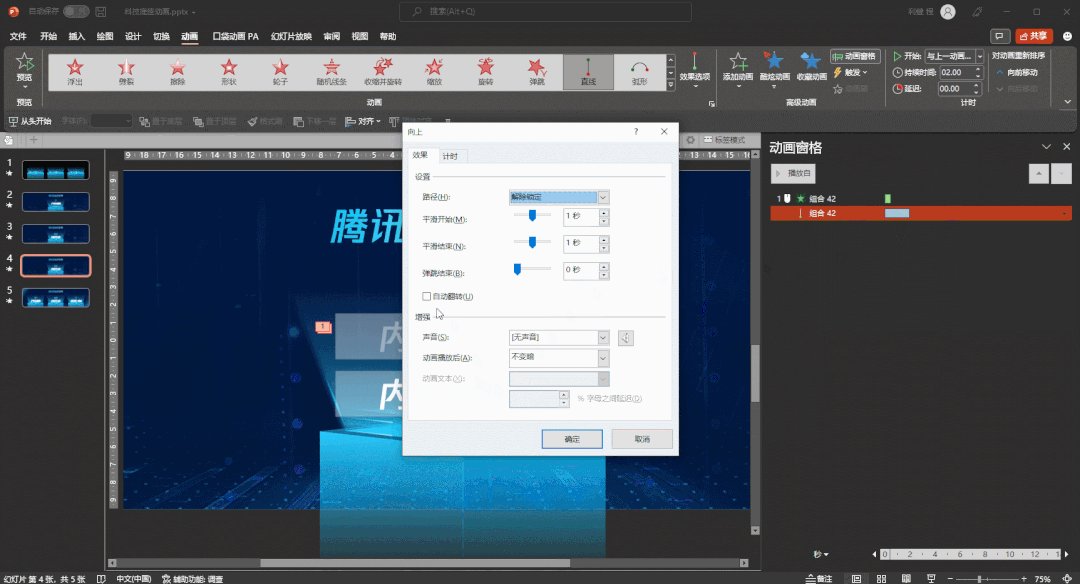
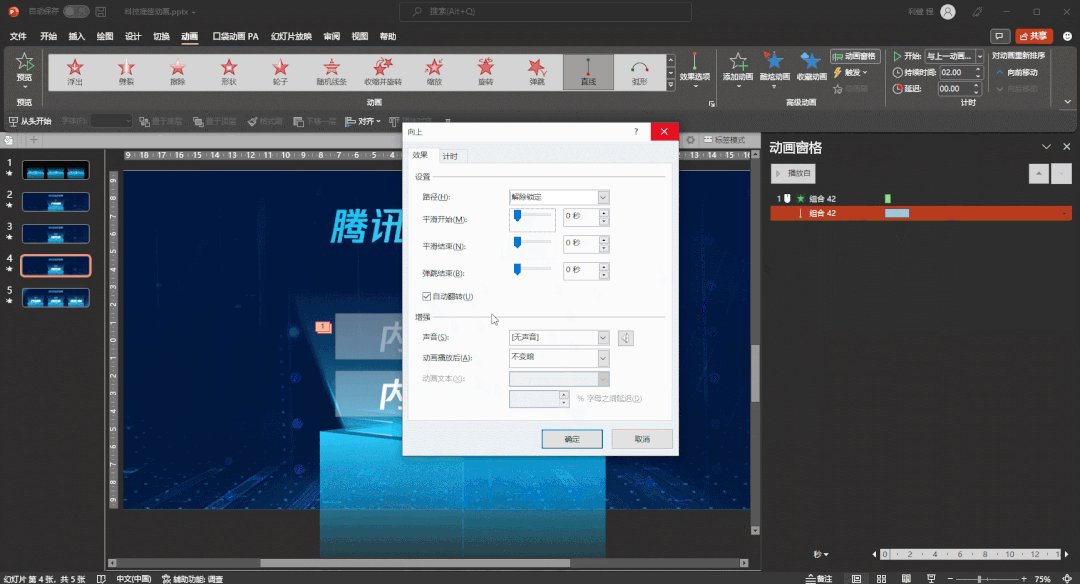
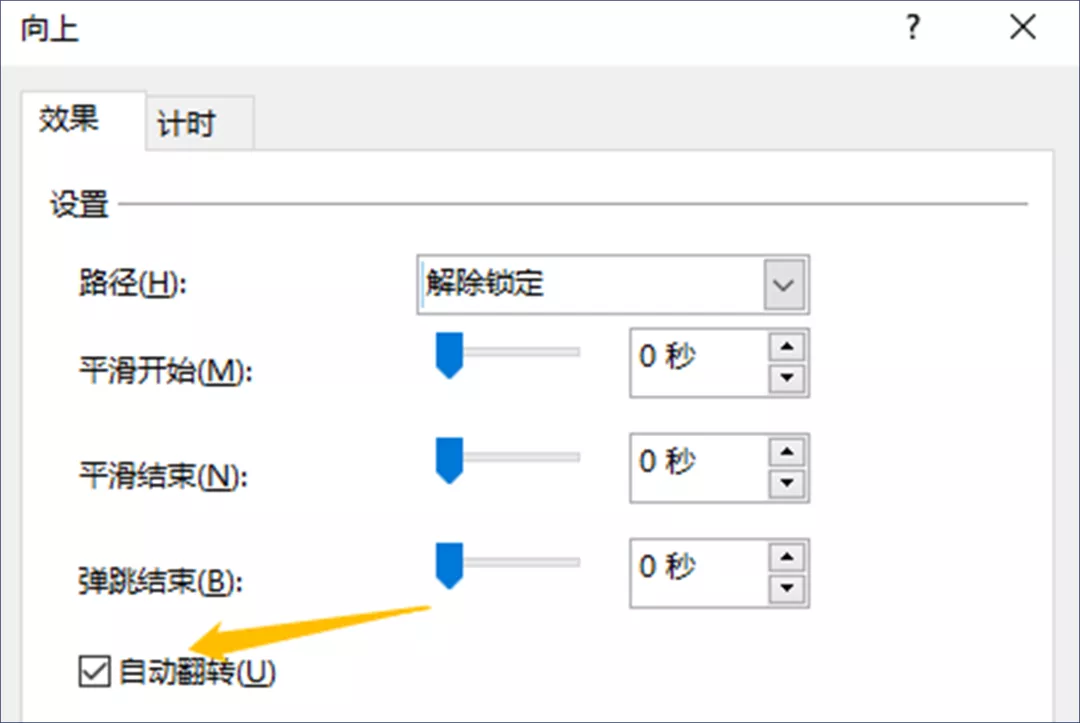
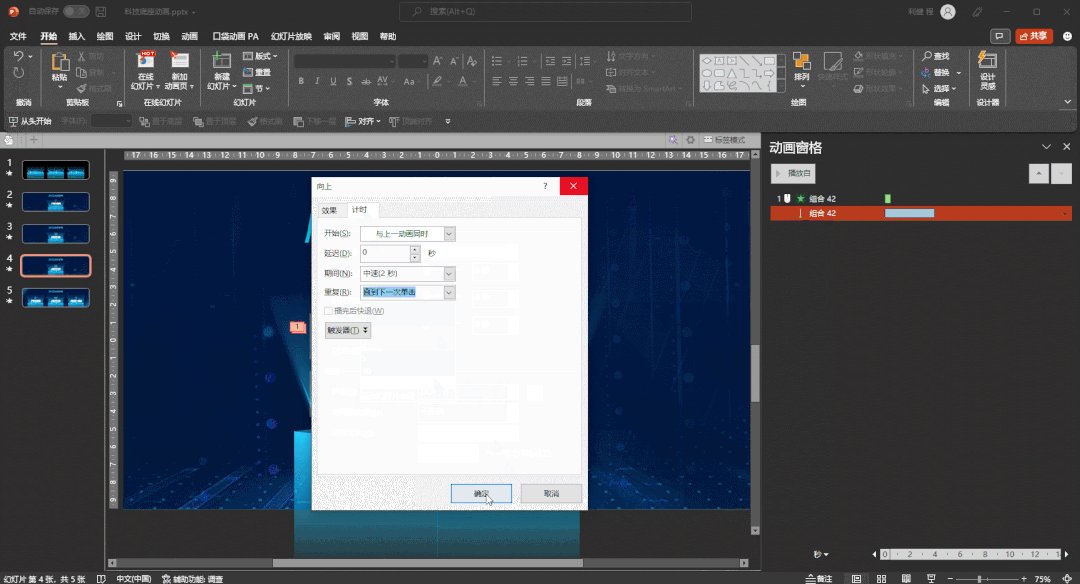
第二步,我们打开路径动画效果选项,勾选自动翻转。加速去掉。

手机怕大家看不清,我们给大家截一个大图。

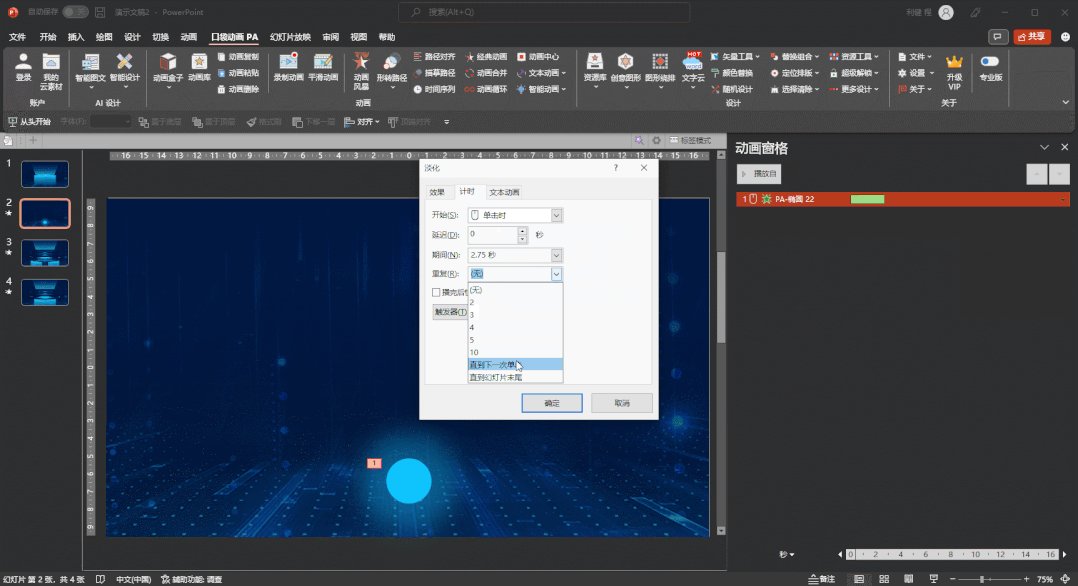
第三步,设置好之后,我们要继续设置一下重复次数,这里设置重复为【直到下一次单击】。

这样就可以得到下面这样PPT了,是不是挺酷的。